تم طرح الإصدار 5.0 من WordPress أخيرًا وهو يجلب معه تجربة تحرير جديدة تمامًا باستخدام محرر Gutenberg. كان WordPress يختبر محرر Gutenberg لفترة طويلة ويتم الآن شحنه أخيرًا كمحرر افتراضي على WordPress.
ومع ذلك ، فإن أكبر ميزة في WordPress 5.0 هي أيضًا أكبر مشكلة في التحديث. محرر جوتنبرج يكسر حرفيا تدفق الكتابة الخاصة بك. يحتوي على منحنى تعليمي وتحتاج إلى استخدامه بشكل منتظم لتعتاد عليه. نحن نستخدم محرر Gutenberg منذ أكثر من 4 أشهر ، وهو المستقبل بلا شك. يمنحك المحرر الجديد تحكمًا كبيرًا في تنسيق المحتوى. لكنها ليست مباشرة ، على الأقل حتى الآن.
على أي حال ، يعد Gutenberg مشكلة واحدة ولكن كما تعلم هو الحال مع تحديثات WordPress. ستصبح الأمور فوضوية في البداية. ستمتلئ منتديات WordPress بالمستخدمين الذين يبلغون عن جميع أنواع المشكلات المتعلقة بتثبيتات WordPress الخاصة بهم بعد التحديث إلى الإصدار 5.0.
ننصحك بشدة بالانتظار لمدة أسبوعين على الأقل قبل تثبيت تحديث WordPress 5.0. دع الغبار يستقر. اسمح لفريق WordPress بفرز المشكلات التي يواجهها المستخدمون بعد تثبيت التحديث 5.0.
ومع ذلك ، إليك بعض النصائح التي يجب اتباعها لإصلاح مشكلات التثبيت مع WordPress 5.0.
مسح ذاكرة التخزين المؤقت

هذه هي الخطوة الأولى التي يجب اتخاذها إذا كنت تواجه مشكلات في تثبيت WordPress بعد تثبيت التحديث 5.0. من المرجح أن يؤدي مسح ذاكرة التخزين المؤقت إلى إصلاح أي مشكلات غريبة ناجمة عن تعارضات JavaScript بعد التحديث.
- إذا كنت تستخدم أي مكون إضافي للتخزين المؤقت ، افتح إعدادات المكون الإضافي وابحث عن الزر الرئيسي الذي يمسح كل ذاكرة التخزين المؤقت على موقعك.
- مسح ذاكرة التخزين المؤقت المرجع وأي نوع من ذاكرة التخزين المؤقت لشبكة المحتوى قد تستخدمه مثل CloudFlare.
- إذا كنت تستخدم مضيف Managed WordPress ، فقد يكون لديك Varnish أو Memcache ممكّنة على موقعك. اطلب من مضيفك تطهير مخبأ الورنيش أو فلوش ميمكاشي لموقعك.
- مسح الخاص بك مخبأ المتصفح.
ابحث عن تعارضات JavaScript

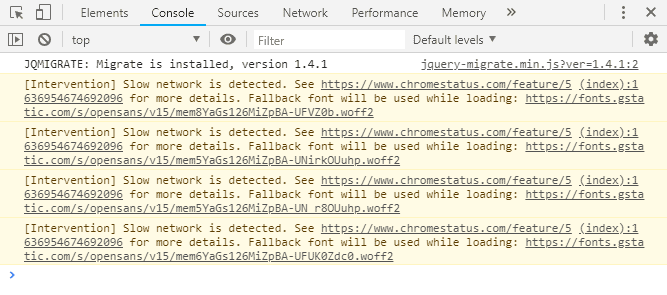
قم بتشغيل وحدة تحكم JavaScript على متصفحك لمعرفة البرامج النصية التي تتسبب في تعطل موقعك. إذا كان نصًا برمجيًا من مكون إضافي ، فأزل المكون الإضافي. إذا كان هذا هو المظهر الخاص بك ، فاتصل بمطور المظهر لإصلاح المشكلة.
في FireFox و Chrome ، يمكنك فتح وحدة تحكم JavaScript بالضغط على Ctrl + Shift + J.. في المتصفحات الأخرى ، افتح قائمة أدوات المطور ثم انقر فوق علامة التبويب وحدة التحكم. تحقق من الرابط أدناه للحصول على معلومات مفصلة.
→ استخدام المستعرض الخاص بك لتشخيص أخطاء JavaScript
استخدم المكون الإضافي Health Check

يتيح لك المكون الإضافي Health check استكشاف أخطاء موقع الويب الخاص بك وإصلاحها عن طريق إعطاء إصدار vanila من موقع الويب الخاص بك مع تعطيل جميع المكونات الإضافية والسمة الافتراضية المستخدمة. لا يغير أي شيء لزوار موقعك. يتم عرض جلسة Vanilla WordPress حصريًا للمسؤول.
إذا كان موقعك يعمل بشكل جيد مع تعطيل جميع المكونات الإضافية وموضوع WordPress الافتراضي ، فأنت تعرف مكان المشكلة. إنها إما مكوناتك الإضافية أو مظهرك. نقترح البدء باختبار المكونات الإضافية على التثبيت الخاص بك أولاً. قم بتعطيل جميع المكونات الإضافية وتشغيلها واحدًا تلو الآخر لمعرفة المكون الإضافي الخاطئ الذي يكسر موقعك.
إذا لم يكن مكونًا إضافيًا ، فمن المحتمل أن يكون المظهر الخاص بك غير متوافق مع WordPress 5.0. جرب استخدام أحدث سمة 2019 التي تم طرحها مع WordPress 5.0. أيضًا ، لا تنس الاتصال بمطور السمات لإعلامهم بمشكلة التوافق التي يواجهها موضوعهم مع WordPress 5.0.
يتيح لك المكون الإضافي Health Check أيضًا تصدير معلومات حول تثبيت WordPress وتكوين الخادم لتسهيل المشاركة مع مطوري السمات والمكونات الإضافية.
